In web design, the skeleton or framework of a website is called a wireframe, which is composed of rough drawings of a web design plan. Wireframing and prototyping come in hand and hand, and web designers use them to create a functional website to ensure excellent user experience.
In this post, you’ll learn more about a website wireframe and how it can help you achieve your website goals.
Wireframes Focus on Website Functionality
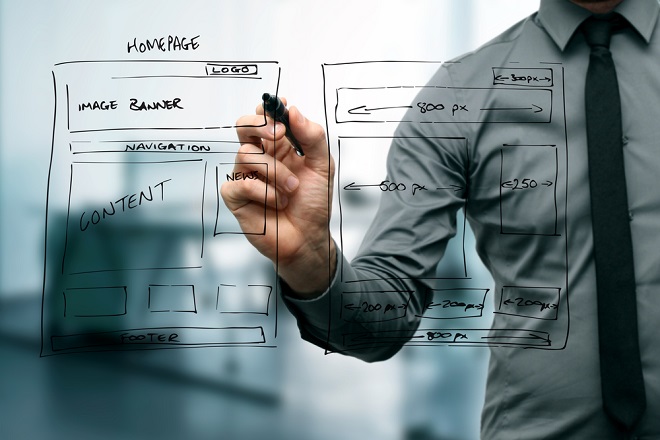
A wireframe is defined as a web page’s two-dimensional illustration, which greatly focuses on the functionality of a website. It’s beyond aesthetics. That’s why wireframes don’t include color, styling, or graphics.
Here are the focuses of website wireframes and some examples of website elements:
- Space allocation: It refers to the intended space for different web page elements, like headers and footers.
- Prioritization of Content: Some examples of content that you need to prioritize include where to place contact information, breadcrumb, search field, logo, title, and subheadings (e.g., H1, H2, H3).
- Intended Behaviors: It refers to how web elements work together, which is influenced by several factors, such as the number of screens required and information flow.
- Functionalities Included: Some examples of functionalities include share buttons and navigation systems – local navigation and global navigation.
How to Create a Wireframe
You can use a pencil and paper or whiteboard to create a wireframe to illustrate your project design to your team members.
Also, you can use one of the best wireframe tools to add more accurate details to your design.
Types of Wireframes
When it comes to wireframe production, wireframes differ from paper and whiteboard sketches to software-assisted or computer-drawn images. Also, they differ in detail and functionality depending on the purpose a client wants to show to the users.
Here are the different types of wireframes:
- Low-fidelity Wireframes: These wireframes are more abstract and quick to develop, which help facilitate the communication of your project team communication. Simple images are used to implement text as filler for labels and mock content. Also, they can be used to block off space.
- High-fidelity Wireframes: These wireframes are used for documentation because of their increased detail level. These pieces of detailed information include behavior, dimensions, and actions of related interactive website elements for excellent user interface usability.
Uses and Benefits of Wireframes
There are many uses of wireframes. They’re not only used in building effective websites for desktop viewing but also for mobile applications.
Whether you’re creating a web page for desktop or mobile view, it’s important to make an accurate and effective wireframe because it’s the basis of a web page’s layout and design.
Here are the uses and benefits of wireframes:
Show Paths Between Pages
Wireframes connect the information architecture of the website to its visual design, which shows paths between web pages. It promotes user-friendly navigation by ensuring excellent flow and placements of web elements, such as the main menu, product information, title, headers, and footers.
Build Effective Mobile Applications
Wireframes can be used to build a mobile application that’s effective, generating a quick prototype. With wireframing and prototyping, one can understand an application’s touchable feeling and see how it works.
By generating a prototype, you can launch mobile applications in the market faster and observe how your app works in practical use.
You can also use wireframes to help you study the flow and ensure that your mobile app is effective.
Determine Interface Functionality
Wireframes make a critical aspect of a website’s interaction design process. They demonstrate the interface elements that’ll exist on key pages.
It’s important to ensure that the structure and terminology used for the website will meet user expectations.
User and Client Project Reviews
One advantage of wireframing and prototyping is that it shows an early vision of a web page. It can be used when reviewing a website with your client. Also, users can also review the prototype, creating an early feedback mechanism for usability tests. Wireframes are easier to modify as compared to concept designs. A designer obtains confidence once the prototype is approved by the users and the client.
In a practical sense, wireframes ensure that the functionality and page content are positioned correctly according to the users’ needs and the business. As your project progresses, wireframes can be used as an excellent dialogue between project team members to come up with the best project vision and scope.
Marketing
Because the wireframing focuses on usability, it can be used as a part of a great marketing strategy. For example, if you want to add audio content, you can incorporate the best audio file placement to the web page design, aside from choosing a decent hosting for a podcast.
Conclusion
Website wireframes are essential in web design and development. They’re considered the framework of web pages, ensuring optimum functionality, and promote positive user experience.
When it comes to web page production, wireframing and prototyping help carry out web design plans, make changes a lot easier, and track results better.