Your website speed is the first thing that greets new visitors (and old ones!). If your site is slow, their first impression of your business is going to come with frustration and annoyance. This means there’s a chance that they’ll navigate off of your site immediately and make a mental note not to come back to you.
11 Useful Tips to Speed Up Your Business Site
Thankfully, there are simple, easy steps you can take to speed up your business site so that the first impression is one of satisfaction. Here are our top tips that you can implement today to boost your website speed!
Run a Speed Test First
It’s a wise idea to run a speed test on your website before you do anything else. That’s not to say that you shouldn’t take these steps anyway if your speed is decent, but it’s helpful to see what your website speed is before you implement changes. That way, you can directly compare the before and after.
Here are some easy-to-use free speed test tools:
- Pingdom
- Google PageSpeed Insights
- GTmetrix
- WebPageTest
Each one has its own analysis that comes back, but you’ll be able to find your average load speed as well as recommended actions to take to speed your site up.
Choose Your Web Hosting Carefully
The type of hosting you’re using can play a role in the performance of your website. If you’re on shared hosting, you may be saving money on hosting, but you’re shooting yourself in the foot in terms of speed.
Cheaper hosting is often shared hosting. This means you’re sharing space and resources on the server with other websites, which can significantly slow down your website’s loading speed.
It’s in your best interest to spend a bit extra on VPS (Virtual Private Server) hosting or a dedicated server. These plans also often have better security, improved customer service, and increased uptime.
This step could take a bit of work if you need to change your web host or change your hosting plan. But it makes a big difference to your speed when you’re not sharing resources with multiple other websites.
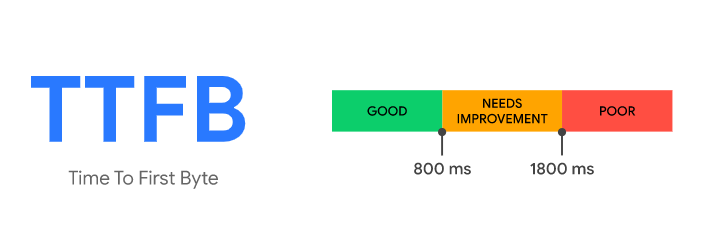
Optimize Your Time to First Byte (TTFB)
Your TTFB—time to the first byte—is the time it takes your site to actually start loading. Research shows that this has a surprisingly noticeable effect on your search ranking, so it’s a good idea to find out what yours is upfront.
The official Google recommendation is 200ms or under. Shockingly, the average TTFB is 1.3 seconds on desktop and twice that on mobile! TTFB usually comes down to a server issue, which means the point above—changing to a different type of web hosting—could help to improve this.
Every step on this list will improve your TTFB. But like your site speed, it’s a good idea to know what your TTFB is upfront, so you can monitor changes as you set these steps in motion.
Enable Browser Caching On Your Site
Browser caching is a simple but highly effective way to speed up your business site loading time. On most website platforms, it’s as simple as finding it in your settings and enabling it or downloading a caching plugin.
Once it’s enabled, it stores your website data on the browser so that it loads up directly from there—and not the web server—when someone opens it. This saves a significant amount of time as there’s no need to contact the server and access information there.
Use a CDN (Content Delivery Network)
A CDN—content delivery network—is a global network of servers. Once your site is cached on this network, it holds your downloadable files and automatically reroutes searchers to the closest server to them.
This means their download time is noticeably quicker than it would be if they had to download it from a server far away. This is an intelligent way of ensuring that your speed remains optimized for visitors from every country.
The only businesses that may not need this kind of delivery system are local businesses who are unlikely to get traffic from other countries or even states.
Host Videos Off-Site
Videos can take up a lot more space than you expect. And when all those files are stored on your site, it can really make loading times sluggish.
Our best advice is to post your videos on an external site that’s specifically designed for video hosting. YouTube, Vimeo, and Wistia are good options.
Not only does this give you a chance to build a good following, but it takes a huge stress off your website. When you do want to include a video on your web pages or in your blog posts, it’s as easy as embedding the video into your page.
Optimize Your Images
There are several ways you can optimize your images to help speed up your business site. Firstly, it’s a good idea to compress images before you load them onto your site. This ensures that they take up as little space as possible.
Once you’ve done that, we highly recommend taking steps to prevent hotlinking. This is when other websites copy the source of your images directly from your site and use it on their own.
It sounds like nothing much, but this means that whenever someone lands on their site, it’s loading the data of those pictures from your server. As you might imagine, this can slow your loading times down quite a bit. A simple plugin could fix this issue, but we also recommend disabling right-clicking on your images.
Remember to also clean up your media library as often as you can. Sometimes, pictures get left there when they’re no longer being used, or duplicates happen. All of these take up unnecessary space!
Reduce HTTP Requests
When a visitor lands on your site, the browser shoots a request to the web server, asking for the page’s files. The server sends the files back, which then causes the page to load.
The thing is, the browser sends a separate request for every element on the page. These are known as HTTP requests, and the more files on your page, the more requests the browser has to make to the server.
Minimizing the number of files on your web page can make a big difference. Streamline your pages and the browser doesn’t have to send so many requests, which take up time.
Streamline HTML
HTML code is something that not everyone has knowledge of. If you know how to code, you can easily fix this yourself, but if not, you may have to enlist the help of your web developer or an IT specialist.
When your HTML contains thousands more lines of code than necessary—which sounds strange but is totally possible—it’s known as “bloated HTML”. This means that every time a web page loads, it’s actually increasing the amount of data that gets delivered.
This is something you may never even see if you aren’t a coding type of person. It’s worth checking out if your site is slow because it could be happening in the background without you realizing it.
This step may cost you a little to fix if you have to hire a developer to do it for you. But you may be shocked at how much faster your site gets when you don’t have unnecessary code floating around!
Remove Plugins You Don’t Use
It’s easy to download plugin after plugin to test and never remove any of them, even if you choose not to use them going forward. This means all those plugins sit there taking up space, which can slow things down in the background.
This is a super easy step to implement. All you need to do is log into your website console, find where your plugins are stashed, and remove everything that you’re not actively using.
Don’t be tempted to keep plugins there just in case you want to use them one day. If there are plugins, you like but don’t need, rather make a note of them elsewhere and delete them so they don’t waste space and speed.
Do a quick audit of your plugins every so often to make sure each one is necessary for the smooth functioning of your website.
Implement Lazy Loading
Lazy loading is a quick trick that can help prevent visitors from bouncing off your site while they’re waiting for the page to load. It means prioritizing the top part of your website for loading so that the part your reader sees first loads the fastest.
This is quite smart. Loading the top of the page means the viewer can start reading while the middle and bottom of the page load. The resources up to are known as “critical resources”, while those down below are “non-critical”, also known as “off-screen”.
Implementing lazy loading can be a little tricky. You may need the help of a developer again for this one.
Conclusion
Implement these tips to speed up your business site, and then run another speed test. You might be shocked to see the difference! Most of these steps are easy to implement and don’t take a lot of time or money, so you’ve got nothing to lose by doing them.
But they can significantly boost your site speed. Considering up to 40% of visitors will bounce if your site doesn’t load within 3 seconds, it’s worth taking some time to do these things in order to keep people on your site.
Paul Wheeler runs a web design agency that helps small businesses optimize their websites for business success. He aims to educate business owners on all things website-related on his own website, Reviews for Website Hosting.