Have you ever viewed the web and been immediately impressed with its design, layout, and user-friendliness? Thanks to this, we can have Information Architecture for UX design. IA is the method of organizing information on an application or website that is simple and easy to comprehend. It means they can navigate to a business site and get precisely what they’re searching for. The pages are laid out in a way that is logical and keeps the user entertained or encourages users to explore the website information.
What is Information Architecture?
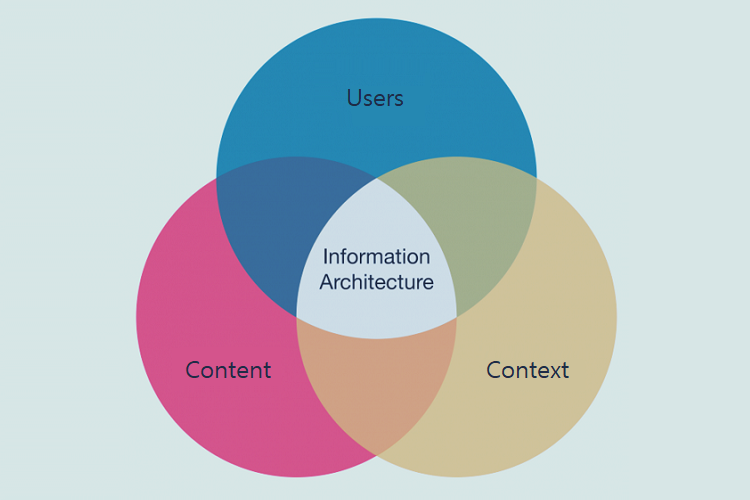
Information Architecture is the art and science of organizing and labelling websites to improve usability. It also describes how information is stored on a website, mobile application, software or any other item. Using an Information Architecture in UX design helps to view the entire product in one place, with the functionality illustrated using directional arrows and higher levels of hierarchy.
The elements of IA comprise
- Search systems
- Navigation systems
- Tags and labelling systems
- Organisational structures or schemes
The quality of Information Architecture dramatically influences the quality of the resulting UX and the product quality. These are the top three reasons that strongly suggest establishing An Information Architecture for a product.
Does Information Architecture Matter?
Your website should incorporate the various components in Information Architecture (IA) to keep web design companies interested and give users the information they’re searching for. With a thoughtful IA, you could gain potential customers to your website and customers who will come to your company.
An effective info page design gives the user the information they’re looking for quickly and quickly. Imagine a well-designed store with a well-organized inventory, and you can quickly find the items you’re looking for. Successful websites are similar! Websites that are attractive and simple to navigate.
If visitors cannot find the information they’re seeking on a site, they’ll move on. If a site’s layout is too full of information that sends users to overwhelming data, they’ll leave the site to find a more straightforward way to get the information they need if people have the entire internet to search for what they want and aren’t likely to revisit your site when they’ve not had an enjoyable experience during their first visit.
Incorporating Information Architecture in UX design to create fantastic websites can be a precise science. Although there are vast sources of information on research on the rules and guidelines of web design architecture, It can be simplified into the following crucial elements.
Components of Information Architecture
How do you structure and design your website? Consider the following Information Architecture best techniques to get your site into the top tier.
-
Web Design
Utilize the phoenix web design firm Organization System that categorizes information effectively and assists your target users in finding what they’re looking for. Organisational systems are broken into three categories: Hierarchical, Sequential and Matrix.
Hierarchical structures focus on elements of page formatting such as contrast, typography, and balance to ensure that the information you want people to read first is noticeable.
Sequential structures provide an outline for users to navigate your site in the order you’ve designed. This will help to highlight important details.
*Matrix structures generally display many different types of content via clickable buttons that let users pick which content they want to view first.
If your content is well-organized, enhance it by using categories to organize it. It can be done in order of alphabetical order, topic-wise and in chronological order, or even based on various types of viewers or visitors who visit your site.
-
Navigation System
The Navigation System is an additional crucial Information Architecture component that focuses on how a user navigates through the information available on the site. A navigation system could be classified as global navigation or local navigation. A global navigation system guides the reader through every page on the site and informs them of the options available to visit other pages. You are probably familiar with the global navigation system known as”a “Navigation Bar”. The most common examples of Navigation Bars comprise things like “About us”, “Contact”, “Add to Cart,” etc.
Local navigation concentrates on the user’s choices on every site page. Local and global navigation systems can be vertical or horizontal on the sidebars of websites. Additionally, contextual navigation is a feature within Navigation Systems and focuses on data that cannot be incorporated into either local or global systems. Consider buttons that state “you might also like” that can direct you to similar products on a retailer’s site.
-
Labeling Systems
Labeling Systems are essential as they provide concise descriptions of content that can help users quickly identify whether they’re in the right direction towards the information they’re searching for. Website labelling can be performed chronologically, by subject or alphabetically, by place and by genre, etc., based on the contents and on what is most user-friendly. Well-designed labelling systems help users remain focused on the site and make it easier to read larger sections of information.
-
Searching Systems
In the end, Searching Systems help pull the IA together. As the name suggests, it allows users to search specifically or broadly to find their desired content. A well-designed search engine can direct users swiftly to the information they seek using keywords and phrasing.
What is the moment when the User Experience (UX) Design comes into the Game?
How is Information Architecture different from User Experience (UX)? Both are frequently viewed in the sense that they are interchangeable. However, in reality, they’re each distinct components of website design. It’s helpful to consider IA as the structure of information that makes a website usable.
Once that’s done, UX focuses on the emotion that users experience as they navigate the site.
- Does it look appealing and engaging?
- Does it draw the user into the site so that they desire to continue scrolling?
- Did the site assist them in completing a task easier or provide an advantage?
If yes, then the User Experience will be pleasant.
Do you still need clarification regarding the differences between IA and UX? Imagine it as the kitchen of a restaurant. To illustrate this, Information Architecture is the chef in the kitchen, who wishes and chops the veggies and meat and collects the necessary ingredients for a fantastic dinner. The food could only be a solid foundation if this were done. The chef (who represents UX) will arrive and mix all the ingredients quickly to make the meal come together. They can then add garnish and arrange the dinner in a pleasing and entertaining manner. Both are vital for preparing a tasty meal, the same way that IA and UX make the perfect website.
Benefits of Information Architecture in UX Design
Information architecture plays a crucial role in the user experience (UX) design process. It involves organizing and structuring information in a way that allows users to easily find and comprehend content within a digital product or website. Here are some key benefits of information architecture in UX design:
-
Better Project Scope
The Information Architecture acts as an outline to show interaction patterns and routes. One of the greatest benefits of Information Architecture is that it shows what deep UX is and how many levels of decision-making and hierarchy are within the product. This provides a comprehensive understanding of the number of you can click or how many screens are required to accomplish the task.
-
Improved Findability
Effective information architecture ensures that users can quickly and easily find the information they need. By organizing content in a logical and intuitive manner, users can navigate through the product or website with ease, reducing frustration and enhancing the overall user experience.
-
Proper Content Gaps
IA is concerned with organizing information rationally, and the process demands that a developer thinks about the areas where content is lacking and what content can be used in the right place. The Customized Information Architecture identifies areas of groups of content, decision congestion, intuitive control, unused areas, recursive paths, and duplication. It can also distinguish the vital content from the redundant, which is particularly important on a website with many pages.
-
Enhanced User Engagement
When users can easily locate relevant information and navigate through a product or website seamlessly, they are more likely to engage with the content. Well-designed information architecture leads to increased user satisfaction and a higher likelihood of users returning to the product or website.
-
Clear Communication
Information architecture helps in presenting complex information in a clear and understandable way. By structuring content and presenting it in a hierarchical manner, users can grasp the relationships between different pieces of information. This clarity improves communication and ensures that users can comprehend the intended message or purpose of the product or website.
-
Scalability and Flexibility
Information architecture allows for scalability and flexibility in digital products or websites. As the amount of content grows or changes, a well-designed information architecture can accommodate new content seamlessly without sacrificing the overall structure and organization. This adaptability ensures that the product or website remains easy to use and navigate even as it evolves over time.
-
Consistent User Experience
Information architecture helps create a consistent and cohesive user experience across different sections and pages of a digital product or website. By applying consistent labeling, navigation patterns, and information organization, users can easily understand and navigate different areas, fostering familiarity and reducing the learning curve.
-
Support for Decision-Making
Clear information architecture supports users in making informed decisions. By organizing content in a way that guides users through a logical flow, they can understand the available options, compare choices, and ultimately make confident decisions. This can be particularly beneficial in e-commerce or complex systems where users need to evaluate multiple options.
-
Alignment with User Mental Models
Information architecture aims to align with users’ mental models and expectations. By organizing content based on how users think and conceptualize information, it becomes easier for them to navigate and understand the product or website. This alignment reduces cognitive load, enhances usability, and leads to a more intuitive user experience.
Importance of Information Architecture
In digital design, Information Architecture is the basis of the service you offer, or that information architecture is the basis of your digital service. It assists in defining the navigational framework of your service, and if the foundation is solid, the user experience will be more satisfying.
IA is the concept for the space in which information is stored to make it easier to access the report.
What is the best way to design Information Architecture, and what are the most common methods used to create an Information Architecture?
Certain people consider the concept of information architecture as the cognitive psychology field. An IA can be accomplished by knowing the concepts that are Library Science and cognitive psychology.
-
Library Science
Library Science is mainly about cataloguing, categorizing, and using similar concepts when designing An Information Architecture. IA can be accomplished by separating (categorizing) pieces of similar content or functions with similar characteristics and then assigning them the appropriate values or names (Cataloguing) for easy access in the future.
-
Cognitive Psychology
Cognitive science also plays a significant part in the development of Information Architecture. Numerous principles are involved in cognitive psychology. For instance
-
Gestalt Principles
According to Interaction Design Foundation, Gestalt principles are the guidelines that define how our eyes interpret visual elements. They are utilized to create optical illusions.
Some principles, like similarity and proximity, can help organize information in the correct order and with a consistent approach. For more information on this, refer to the Interaction Design Foundation article.
-
View complete of the product inside and out
IA is the foundation of every website and comes wholly loaded with marketing automation functions. IA principles must be applied to marketing activities such as landing pages and blogs. IA process also helps in-house marketers, content creators and other stakeholders to be able to grasp the basics and the functionality of websites.
Information Architecture Information Architecture is an outline for mapping interactions. The choice to use an Information Architecture option for every website is sensible.
Conclusion
Information Architecture in UX Design s an excellent method to look at the bigger picture. The view from the big picture can be a perfect way to control and create executive output soon. There are numerous advantages to selecting the most effective Information Architecture solution, and making the right choice for an Information Architecture service significantly impacts how good the service is.
FAQS
What are the advantages of a well-designed data architecture?
The Information Architecture acts as an outline to show the patterns of interaction and pathways. The custom IA design provides a greater understanding of the project, and a project scope version enables the designer to give more precise estimates to project managers, product owners, and clients.
What do information architecture and user-experience design relate to one another?
Information architecture (IA) is a crucial element of UX design, which focuses on organizing data, arranging Web sites and mobile applications, and helping users navigate their way to access and understand the information they require.
Is there a difference between information architecture and experience?
While IA is focused on the design of online content in a manner that aids users in meeting their objectives, UX considers many aspects of the user’s behavior, including their emotional state and psychological elements, as they create general satisfaction with the product.